前書き
最近、授業支援という形で 小学校に訪問をしてプログラミングの授業をしています。
その中で、つい先日、特別支援学級を受け持ちました。
私としても初めて特別支援学級で授業をすることになるので、事前に打ち合わせをしました。
その際に、参加者に重度肢体不自由の児童がいると知りました。
どれくらい不自由かと聞くと、視線でのコミュニケーションがやっととのことです。
このとき、私は ALS を患っていたホーキング博士が視線で文字を入力していたシーンを思い浮かべ、あの機器さえあれば視線だけで私たちが行うプログラミングと同レベルのことが可能だと考えました。
しかしながら、その場では方法が確立していなかったため、なにもお約束できませんでした。
今後同じような状況になったときのために視線制御によるプログラミングに関して調査したので、必要な準備や考慮すべきことをここに記します。
はじめに
本記事では視線制御でプログラミングを行いたいという児童とその保護者に向けて、現時点(2022年)の情報をお伝えします。
小学校にて授業を行っているため児童のための記事としていますが、プログラミングは老若男女問わずできるものなので普遍的な内容も含みます。
さて、まずは論より証拠という言葉もありますし、さっそく視線入力装置と視線制御を使ったプログラミングがどのようなものかご覧いただきましょう。
使用しているツールやソフトについては後述します。
最初の動画はスクラッチを使ったグラフィックスプログラミングです。
少し震えているターゲットマーカーが視線の位置を表しています。
注視しつづけることで選択を意味し、左クリックやドラッグなどの操作を選択して、各種操作をしています。
不慣れなこともあり遅々としていますが視線制御によりプログラミングできているのが分かります。
次は職業プログラマが利用するような本格的なプログラミング言語のプログラミングです。
開発ソフトは IDE と呼ばれる統合開発環境(本格的なプログラムを書くためのツール)を使っています。
バブル上のマークが視線の位置を表しています。
赤い小さな点は Windows の視線制御カーソルです。
こちらも注視することで各種選択やクリックをして、操作しています。
いずれも視線以外使っていないのですが、最終的な成果物は私が手で作業した場合のそれとなんら遜色がありません。
視線制御の不得手
動画で示したとおり、成果物という観点では、視線制御によるプログラミングとキーボード入力によるプログラミングは遜色ありません。
そもそもプログラムはコンピュータへの命令を文書化したものであるため、文字さえ入力できれば何の問題もなく作成可能です。
動画は視線制御を初日に撮ったものなので、私自身がまだ不慣れであるのに加えて、設定が視線制御初心者向けになっているため入力速度が遅いのですが、慣れればこれよりも早く入力できるようになるでしょう。
では、視線制御によるプログラミングがビハインドがないかというとそうでもありません。
視線制御が顕著に苦手な分野はドラッグ操作を求められたときです。
先ほど提示した視線制御によるスクラッチのプログラミング動画をご覧いただくとドラッグ操作で手間取っているのがわかるでしょうか。
ドラッグ操作はクリックなどに比べると格段に難しいです。
スクラッチはくっつけたいブロックに近づけてドロップすれば上手く繋がってくれますが、このようなサポート機能が無い場合にオブジェクトを意図した位置に綺麗に配置するというのは難しいです。
よしんばそれがうまくいったとしても、文字入力よりも格段に精密な動作を求められるので、眼球がかなり疲弊します(慣れの問題かもしれません)。
しかしながら、幸いなことにプログラミングにおいてドラッグはほとんど利用しません。
カジュアルにはドラッグが必要そうなシーンもほとんどコーディングで済ませることがあります。
ひとつ具体例をあげましょう。
ここでの例は児童の興味を強く惹くゲームプログラミングにします。
マリオなどの2Dアクションゲームのステージづくりをイメージしてください。
ゲームを成立させるため、ステージには障害物としてブロックや敵キャラクターなどのオブジェクトを初期配置します。
オブジェクトの初期配置はドラッグで行うと直感的ですが、ドラッグを利用せずに文字入力で設定することもできます。
たとえば敵キャラクターを等間隔に3体配置することを考えてみましょう。
ドラッグで等間隔に3体設置するより、敵キャラクターの X 座標を100ずつズラした値にする方が明らかに簡単です。
実際に私がゲームプログラマとして仕事をしていたときも、オブジェクトを配置するときにはドラッグではなくキリのいい数値を入力して設定していました。
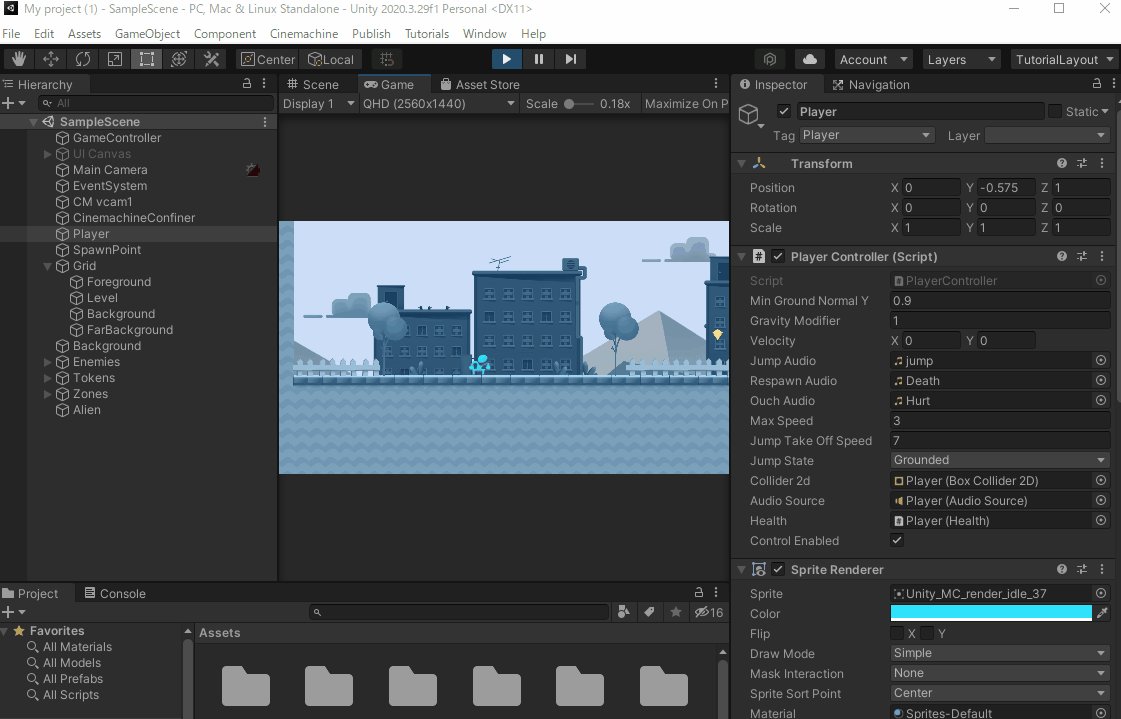
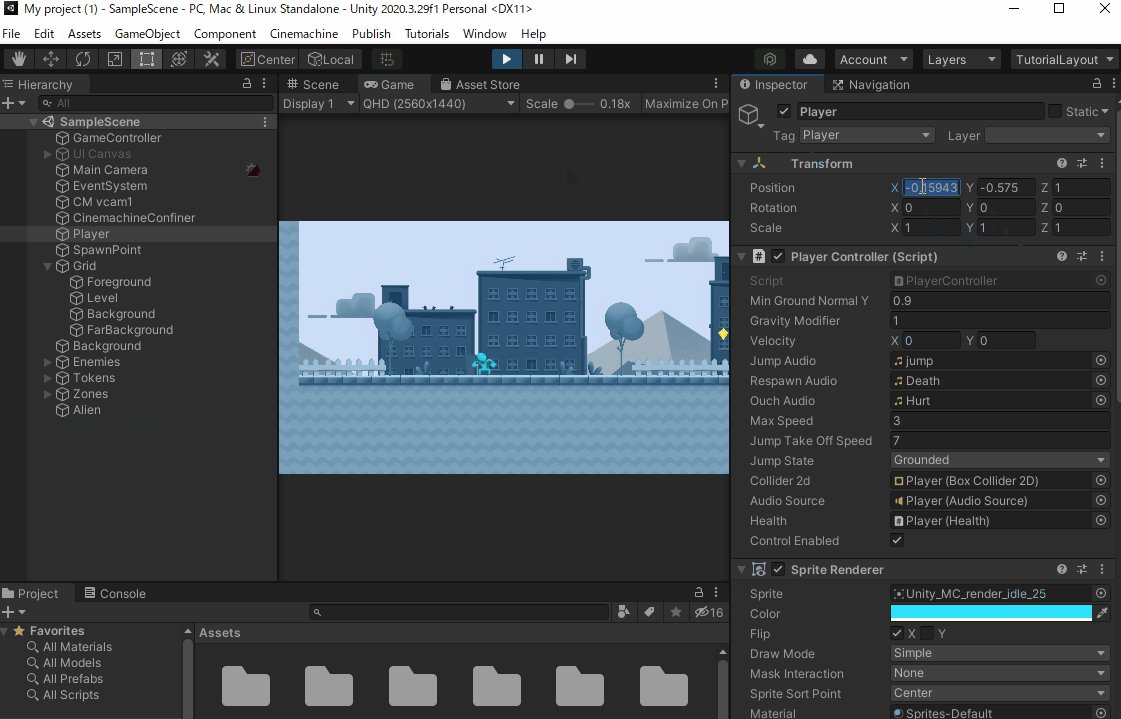
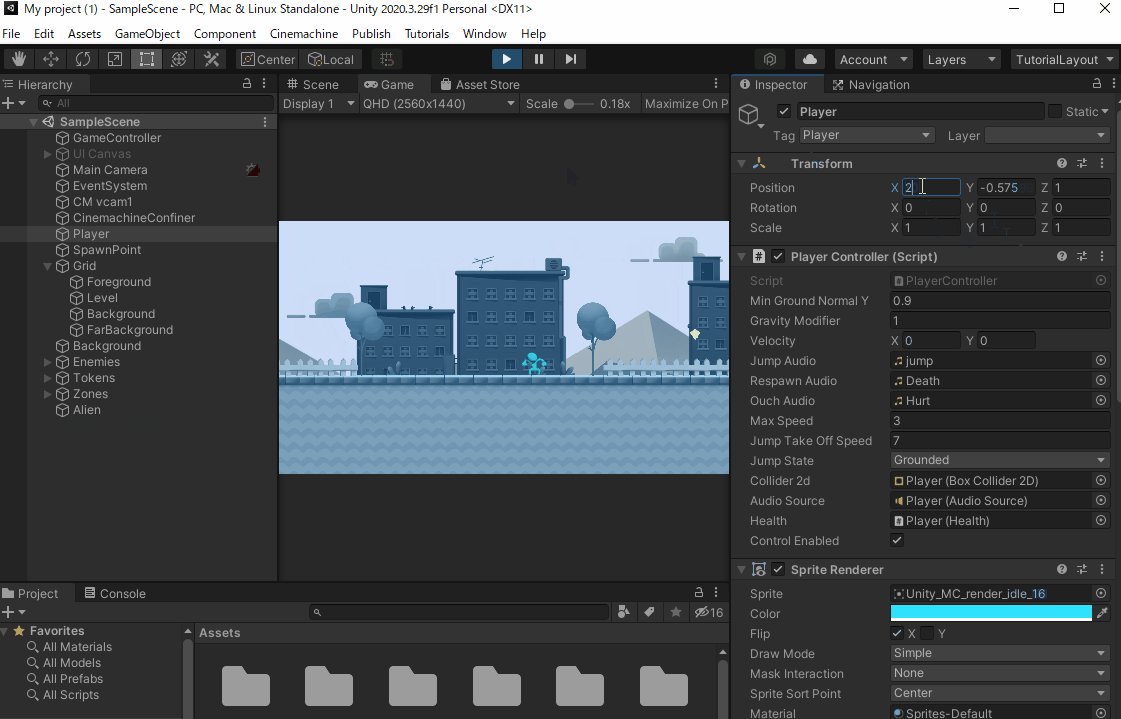
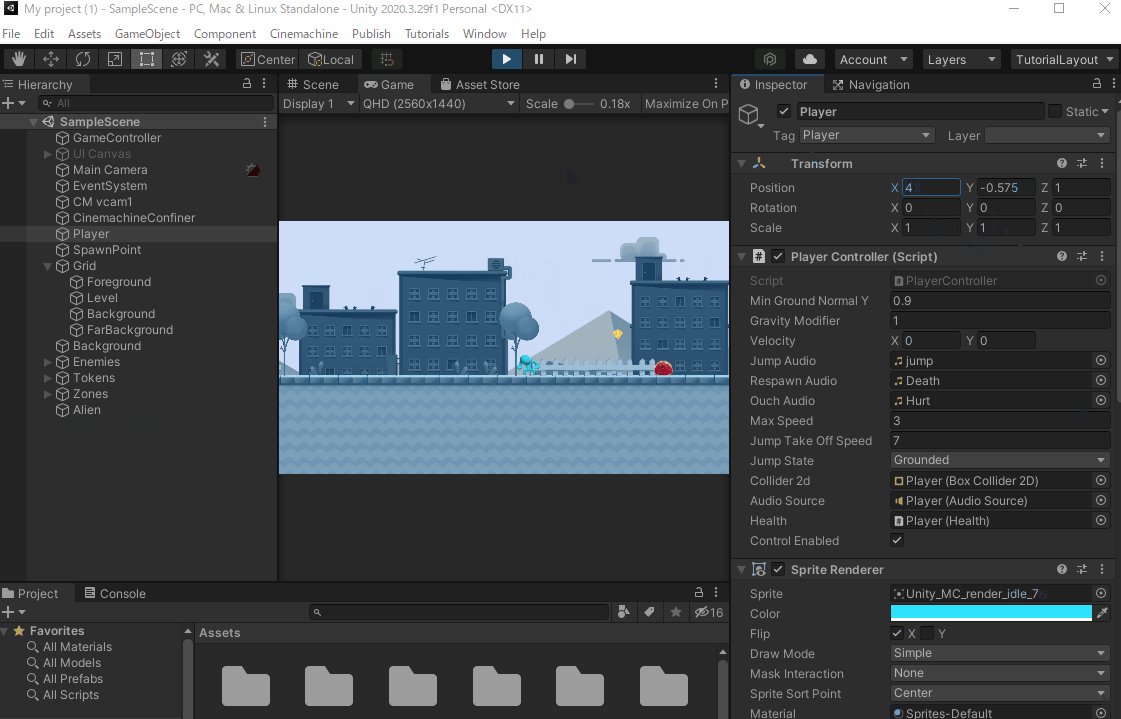
次の画像は実際にゲーム開発プログラミング(Unity)で X 座標を変化させてキャラクターの位置をズラしている画像です。

右側パネルの Position の x を変更してキャラの配置箇所を変更しているのがわかります。
ゲーム開発の分野においても視線制御におけるプログラミングではドラッグはそれほど重要ではなく、ほとんど問題なく本格的なゲームプログラミングが可能です。
但し、ゲーム開発のすべてが滞りなくできるかというとそうでもありません。
たとえば、ゲームを実際にプレイするにはコントローラが必要です。
そのため、視線入力に対応するコントローラを作らなくてはなりません。
たとえば、敵キャラクターなどを自分で作りたいときは3Dモデリングします。
キャラクターモデリングは粘土のように形を作る作業が必要で、そこで活躍するのがドラッグです。
これらはゲームプログラミングとは異なるものですが、完全に関係ないとも言いづらいです。
ゲームを作るといえば、誰だって1からすべて自分で作ることを夢見ます。
実際のところ、ゲーム開発の現場ではすべて自分で作るかというとそうでもありません。
過去、私はゲームプログラマとして仕事をしていましたが、デザインなどはもちろんできません。
ゲームプログラマはグラフィッカーなどが作ったデータを動かしてゲームを作っていきます。
個人で開発する場合であっても、こういった分野は専門外であるので、アセットと呼ばれる素材(有料・無料問わず)を活用してカバーします(もちろん自分で作る方もいます)。
これらのことからゲームプログラマを目指すのであれば、視線制御プログラミングでも可能だと私は考えます。
職業プログラマのプログラミングは可能かどうか
児童がプログラミングに興味を示したとして、保護者にとってはその先にどのような世界が待っているかは気になるところでしょう。
そこで、ここで職業プログラマが行っているプログラミングが可能かどうかについて明らかにします。
ソフトウェア開発の世界は身近にそういった職業で生計を立てている人物がいないとまったく想像の範疇にありません。
その状況でプログラマが普段どのようなプログラミングを行って生計を立てているのかに思いを馳せるのは無理のある話です。
そこでまずはプログラマが仕事としてどのようなプログラミングを行っているかについて解説します。
私自身は、SIer と呼ばれる業務システム開発、ゲームプログラミング、Web 開発とソフトウェア開発における3つの種類の会社でプログラミングをしてきました。
それらの経験と照らし合わせた上で考えると、一般的なプログラマが行うプログラミングにおいては、視線入力装置を使ったとしても(入力速度以外の要素では)ほとんど影響ないと考えています。
たとえば Web サービスを作る Web プログラミングはすべて文字だけで完結します。
Web サイトのデザインは画像以外は基本的に文字で色を付けたり配置しています。
バナー画像などを作るのはデザイナーの役割です。
Web サービスではユーザーインターフェース以外にも、その背後に多くのプログラムが動いています。
EC サイトで買い物カゴに入れた商品を購入したら、ご自宅に商品が到着するまでどれほどのプログラムが動作するでしょうか。
在庫の確保や支払いの決済処理、宅配業者への依頼など多くのプログラムが動いています。
それらのプログラムは言ってしまえばデータをやり取りするだけのプログラムです。
そのため、見た目としてのデザインは不要です。
驚くことに、世の中の大多数のプログラムはその類のものばかりです。
もちろんドラッグが難しいことから、GUI アプリ、たとえば Windows アプリやスマホのアプリなどでグラフィカルユーザーインターフェースを手掛ける際にはビハインドがあります。
しかし、プログラムである以上パラメータを文字入力することは必ず可能です。
おおまかな大きさや配置を決める際にはドラッグの手軽さを重宝しますが、それを抜きにすれば GUI アプリも作成できます。
これらのことから、視線入力によるプログラミングで職業プログラマのプログラミングは可能という結論です。
面白いことにスクラッチのようなグラフィックスプログラミングが難しく、本職が行っている本格的なプログラミング言語を利用したプログラミングの方が簡単です。
もし児童がスクラッチにおけるドラッグの難しさに辟易するようであれば、この事実を伝え、本格的なプログラミングを勧めるとよいかと考えます。
視線制御によるプログラミングのための準備
スキーを始めるのであればスキー板やストックを入手したり準備運動をするように、何を始めるにしても準備しなくてはなりません。
まずは視線制御によるプログラミングを始めるための準備をしましょう。
必要なものは視線入力装置と視線制御ソフトです。
視線入力装置
視線入力装置は、眼球運動を捉え、ディスプレイ上の視線の位置を知るための装置です。
私が購入したのは Tobii Eye Tracker 4C です。

Tobii 社の Tobii Eye Tracker シリーズは執筆時点(2022年2月)では Eye Tracker 5 が最新であり、すでに Eye Tracker 4C は販売していません。
中古市場にしか存在せず、Tobii Eye Tracker 5 より割高です。
なぜ Tobii Eye Tracker 4C を選んだかのかというと、Microsoft が Windows で提供する視線制御ソフトを利用できるのが Tobii Eye Tracker 4C だったからです。
視線制御ソフトは Microsoft 以外が提供するものもありますが、プログラミングをする上では Windows の視線制御ソフトがよくできていたので(後ほど解説します)、Windows の視線制御ソフトを利用できる機器を購入することをお勧めします。
Windows の視線制御ソフトを利用できる機器一覧は次の URL に一覧化されています。
https://support.microsoft.com/ja-jp/windows/windows-%E3%81%A7%E7%9B%AE%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%88%E3%83%AD%E3%83%BC%E3%83%AB%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6windows-1a170a20-1083-2452-8f42-17a7d4fe89a9#ID0EBD=Windows_10
なお、Tobii 社は Tobii Eye Tracker 5 はゲーム用途のため Windows の視線制御ソフトに対応しないと発表しています。
肢体不自由者などへ向けた視線入力装置は Tobii Dynavox シリーズとしているようです。
もし視線入力装置を使ってプログラミングをしたい場合は Tobii Eye Tracker 4C を手に入れようとするより、Tobii Dynavox シリーズを問い合わせするのがよいでしょう。
Tobii 社のサイトはこちらです→https://www.tobiipro.com/ja/
視線制御ソフト
Tobii Eye Tracker 4C を利用すると仮定して、ここでは次の3つのソフトウェアを紹介します。
- Tobii EyeTracking Core Software
- Windows 視線制御
- HeartyAi
Tobii Eye Tracker 4C 以外の選択肢を取った場合は Tobii EyeTracking Core Software が異なる可能性があります。
Tobii EyeTracking Core Software
Tobii Eye Tracker を利用する際に必要なソフトウェアです。
キャリブレーションなどを行います。
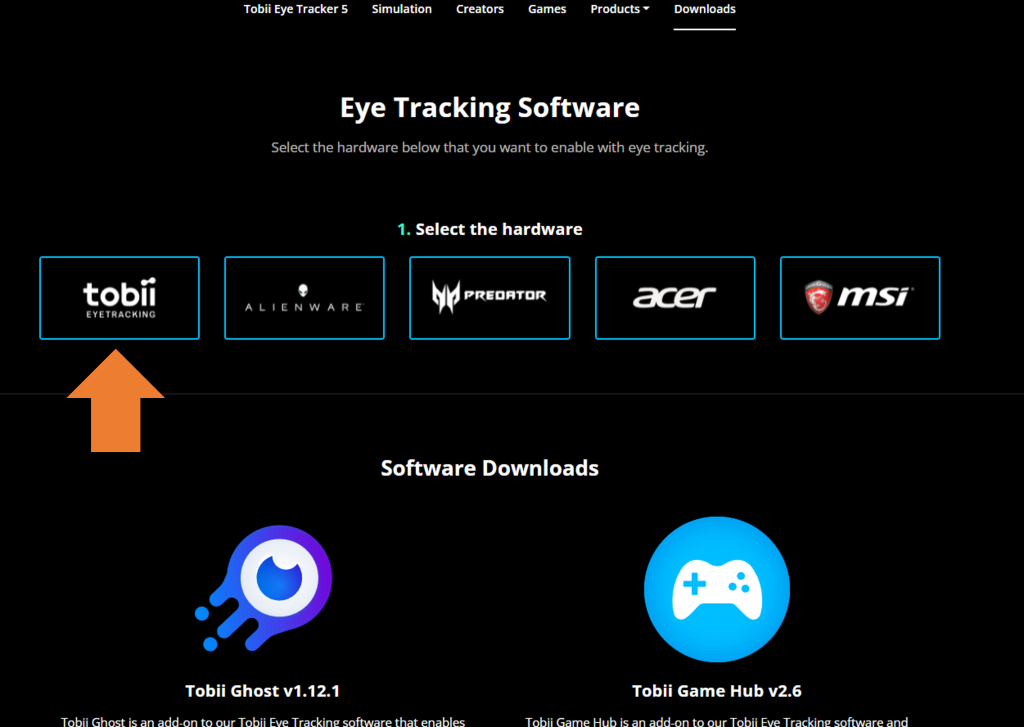
次の URL からダウンロードしてインストールしてください。
https://gaming.tobii.com/getstarted/
次の画像で矢印で示したアイコンをクリックして利用しているソフトウェアを選んでいけば Tobii EyeTracking Core Software がダウンロードできます。

細かい設定は tobii のマニュアルをご覧ください。
マニュアル: https://www.tobiipro.com/siteassets/tobii-pro/user-manuals/how-to-set-up-4c-20180409.pdf/?v=1.0
インストール後、起動すると次のようなランチャーが起動します(もしなければタスクトレイの tobii をクリックしてください)。
![]()
ここで Gaze Trace を ON にすると、現在の視線の位置がバブル状のアイコンで見えるようになります(小さい白い点はデスクトップ背景です)。

マウスカーソルが常に表示されていると楽なのと同じ理由で、プログラミング中はこれを ON にしておくと分かりやすいです。
Windows 視線制御
Windows 標準のソフトです。
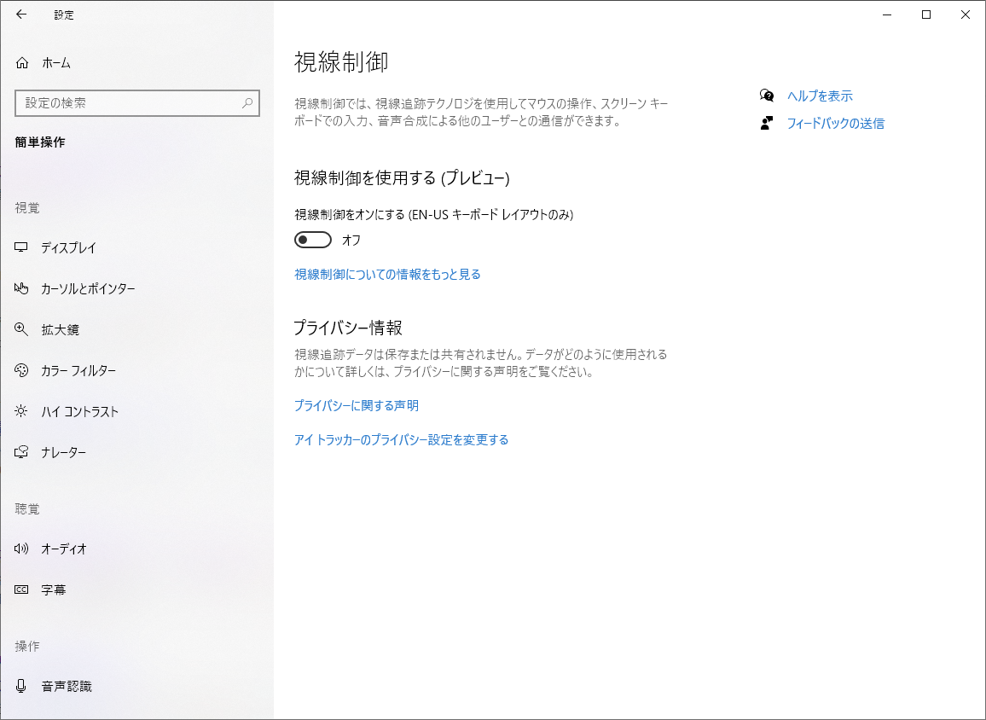
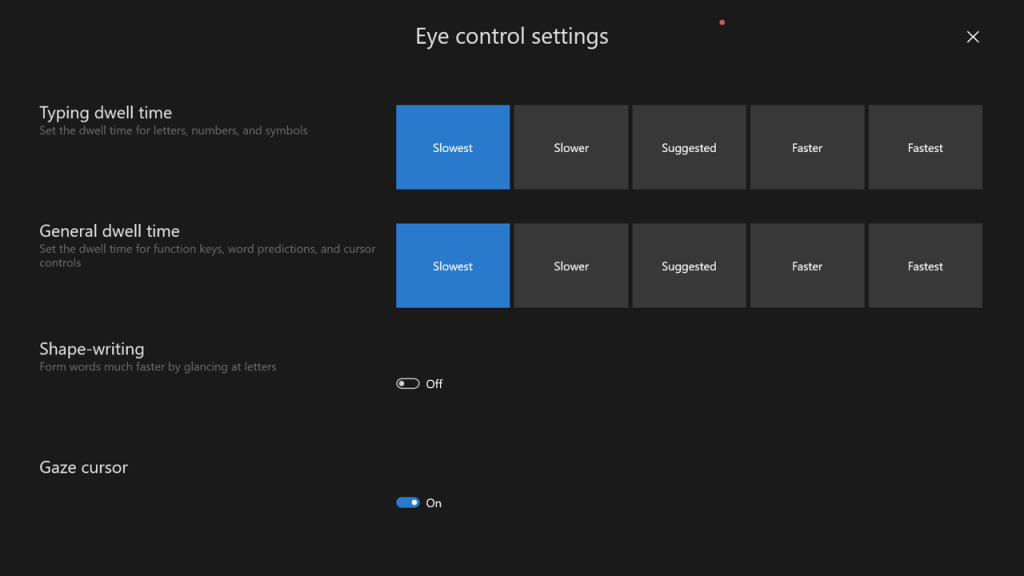
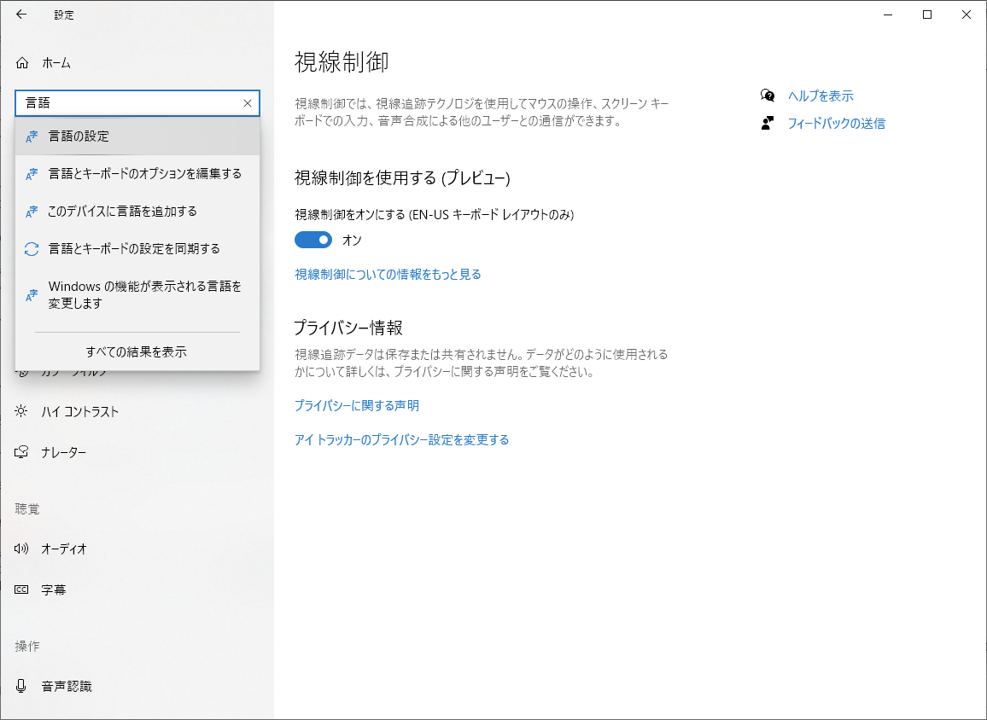
設定を開いて「視線制御」と検索すれば次のような画面が表示され、機能を利用できます。

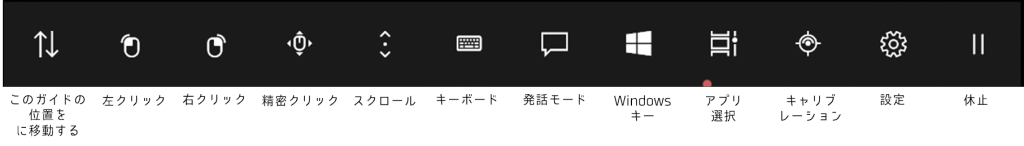
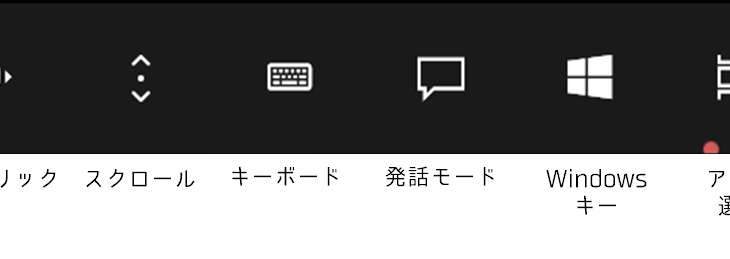
ON にすると次のようなランチャーが起動します。

設定で速度はお好みにして、Gaze Cursor は ON にしておくとよいでしょう(視線が赤い点で表示されます)。

次にプログラミングをしやすくするための設定を行います。
Windows 視線制御は日本語環境だと日本語キーボードとして認識してキー入力を日本語にしてしまいます。
プログラミングではアルファベットを入力できたほうがやりやすいので、英語キーボードに切り替えられるようにしなくてはなりません。
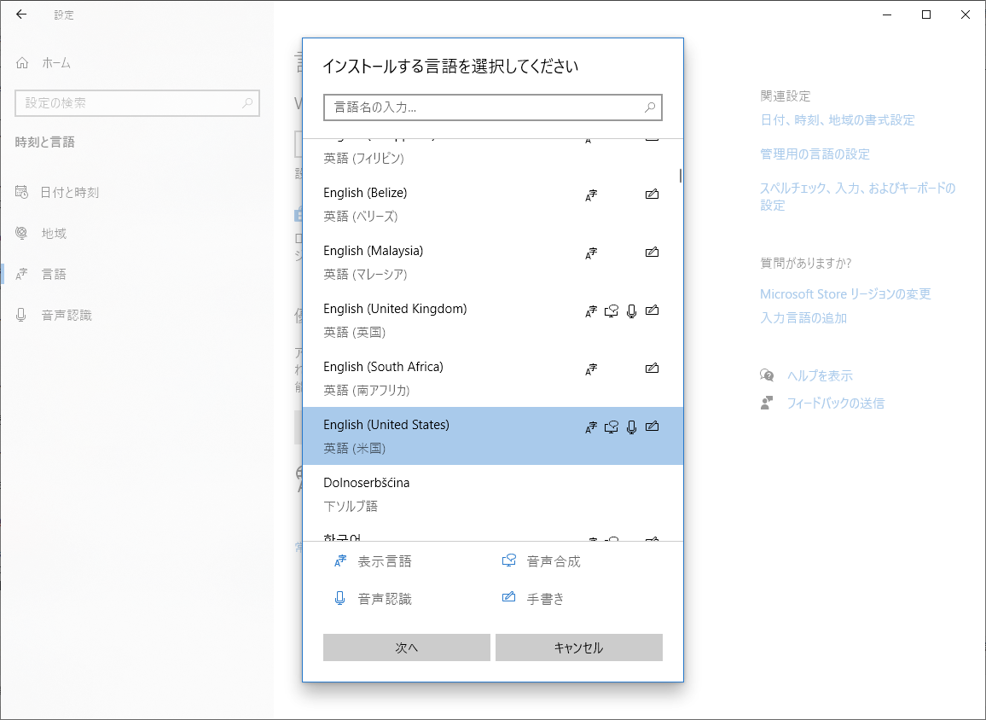
そのために設定で言語を検索し、English (United States) の言語をインストールします。
まずスタートメニューから設定を起動し、検索窓に「言語」を入力し、「言語の設定」を選択します。

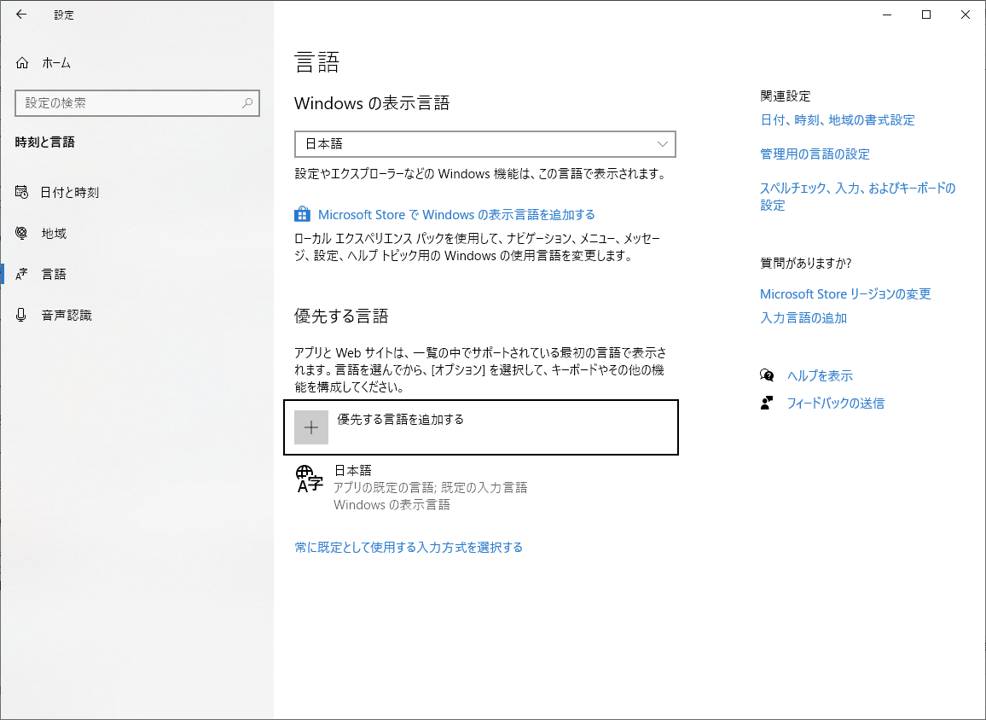
「言語」では「優先する言語を追加する」を選択します。

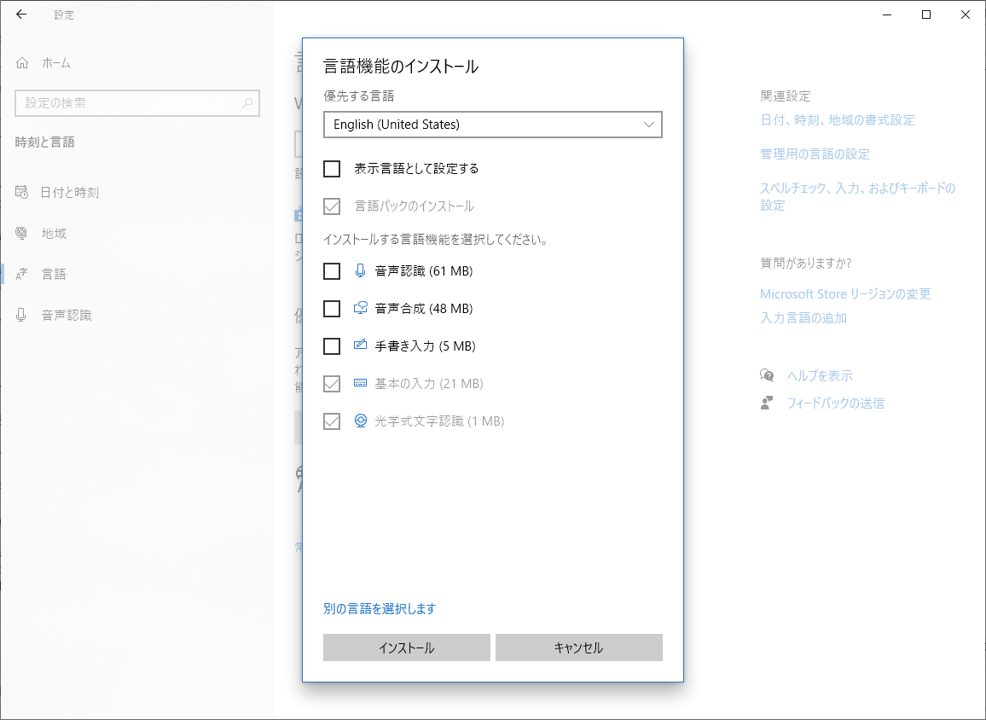
インストールする言語は「English (United States)」です。

インストールする際には「言語パックのインストール」「基本の入力」「光学式文字認識」にチェックが入っていれば問題ないです。

この切替方法はプログラミングの解説の際に解説します。
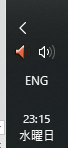
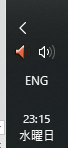
なお、これらをインストールした結果、日本語入力ができなくなった場合は、次の画像のようにスタートメニューに ENG と表示されている可能性があります。

その場合には Windows キー + スペースキーを押下することで日本語入力が可能になります。
HeartyAi
Windows の視線制御と同じく、視線でコンピュータを制御するためのソフトです。
ドラッグが使えるので、スクラッチのようなグラフィックスプログラミングで活躍します。
通常のプログラミングでは、ドラッグ機能を補助するために利用します。
HeartyAi は次のサイトのダウンロードからインストールします。
http://heartyladder.net/wp/
インストールするとマニュアルの PDF もダウンロードされるので、そちらを参考にお好みに設定してください。
私は次の設定をしておくことをお勧めします。
- 視点の決定方法を「注視」にする(Windows 視線制御と合わせる)
- 「目を閉じてでは休止させない」にチェックを入れる
- 詳細設定の「マウスカーソルの動き」タブの「ホイール操作」にチェックを入れる
- 詳細設定の「休止の設定」タブの「復帰させるためのクリックかまばたき回数」を 0 にする(Windows 視線制御と併用する際に勝手に起動して邪魔になる)
- 詳細設定の「休止の設定」タブの「ガイドの音声」のチェックを外す(うるさかった)
設定
視線制御は練度次第ですがどうしても細かい動作が難しくなります。
特にプログラミングで利用するツールやソフトは配置されているボタンが小さいため、精密なクリックが求められます。
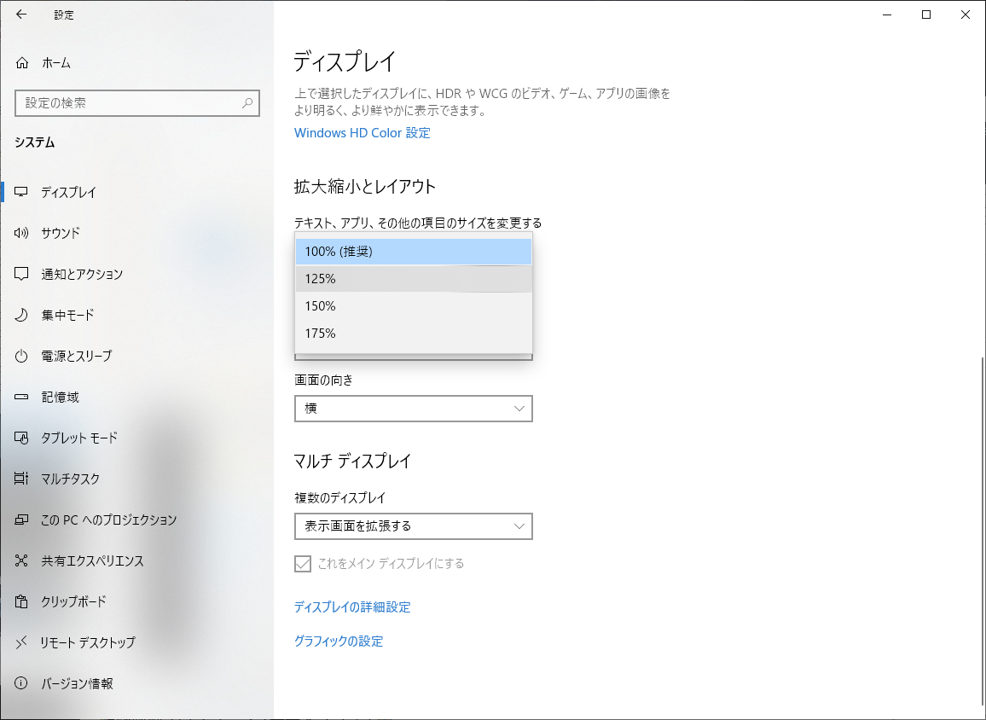
この対策として、ディスプレイの拡縮設定を可能な限り拡大しておくとよいです。
拡縮設定はデスクトップを右クリックしたときに出る「ディスプレイ設定」から、設定できます。

操作しやすい拡大率に設定してください。

視線制御の訓練
最低でも Windows 視線制御のアイコンや HeartyAi のアイコンを注視して選択できる眼力が必要です。
それが可能になるまでは、視線制御の訓練を行う必要があります。
ゲームなどで訓練する方法もありますが、遠回りせずプログラミングをしながら鍛えることも可能です。
つまり、スクラッチなどのグラフィックプログラミングをすることで訓練するということです。
もしスクラッチで訓練するのであれば、このあとのプログラミングの章をご覧ください。
楽しみながら訓練できるのであればそれが最もよいです。
プログラミングそのものを楽しめるのであれば、すぐさまプログラミングに取り掛かるに越したことはありません。
プログラミング
いよいよ視線入力によるプログラミングの解説をしていきます。
最初はスクラッチを使ったグラフィックプログラミングを解説し、そのあと本格的なプログラミング言語を使ったプログラミングについて解説します。
グラフィックスプログラミング(スクラッチ)
まずは視線制御でスクラッチのプログラミングをしている様子をご覧ください(冒頭の動画と同じものです)。
題材は私がプログラミングの授業を行う際に利用している教材です(https://scratch.mit.edu/studios/28595637/)。
動画はプロジェクトを開いて、ブロックを配置して、プログラムを実行する手順を実際に行っているので、動画を見ればプログラミングのための操作は分かるかと考えます。
クリックやドラッグの際に、少し細かい動作が必要なときには部分拡大を利用しています。
スクラッチに限らず視線制御で操作する際は操作したいウィンドウを中央に小さめに配置するとよいです。
各種ボタンが中央寄りになり、操作しやすくなります。
これは画面の端になればなるほど視線入力の精度が落ちてしまうことに起因しています。
私が使っている視線入力装置よりも精度が良いものをご利用であれば、ウィンドウを最大化しても問題ない可能性はあります。
動画のやり方を見習いながら、スイカ割りステージ1~5までをクリアできればプログラミングの順次の考え方と、プログラミングのための視線力は問題ないでしょう。
動画では「ブロック定義」に用意された「うごかす」といったブロックを使っていますが、「うごき」に用意されている「〇歩うごかす」などのブロックを利用してプログラミングできるとよりよいです。
「〇歩うごかす」のブロックを利用する場合、数字を入力する必要があります。
数字入力は HeartyAi のキーボードを使うパターンと Windows 視線制御のキーボードを使うパターンがあります。
HeartyAi で数字を入力する場合には「キーボードパネル」アイコンを選択すれば入力できます。
ただ、デフォルトのキーボードパネルは画面の大部分を占有してしまうので、なかなか思ったとおりの文字を入力するのは難しいです。
キーボードパネルはカスタマイズ可能とのことですので、使いやすいパネルを作るとよいでしょう。
本格的なプログラミングを視野に入れている場合は、現時点では私は Windows 視線制御のキーボードを使うことをお勧めします。
これは後ほど解説する「精密クリック」を利用したいがためです。
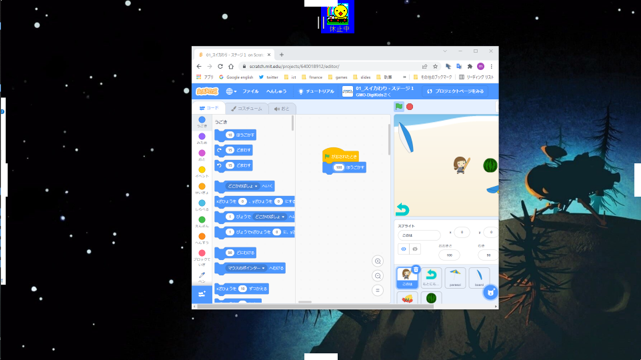
Windows 視線制御を利用する場合には、次の画像のように HeartyAi と Windows 視線制御を併用することになります。

Windows 視線制御と HeartyAi をそれぞれ起動し、Windows 視線制御を使う際には HeartyAi を休止させ、HeartyAi を使う場合には Windows 視線制御を休止させて、切り替えながら使います。
なお、Windows 視線制御で数字を入力する際に、全角になってしまう場合には Windows キー + スペースキーで日本語入力から英語入力に切り替えるとよいです。
日本語入力を英語入力に切り替えるとスタートメニューに次の画像のように ENG と表示されます。

もとにもどす場合はもう一度 Windows キー + スペースキーを押下してください。
本格的なプログラミング
本格的なプログラミング言語を利用したプログラミング風景は次の動画です(冒頭の動画と同じものです)。
基本的にドラッグを利用しないので Windows 視線制御のみでよいです。
HeartyAi でも同様のプログラミングは可能ですが、キー入力パネルがかなりのスペースを取る(カスタマイズは可能のようです)のと、精密クリックがしづらいのが問題になります。
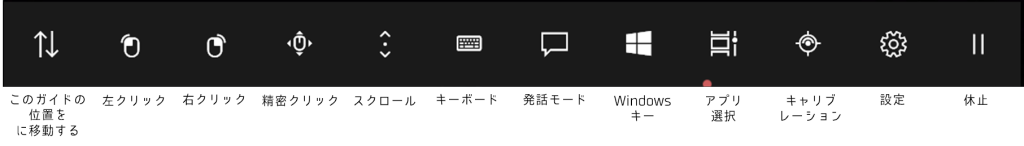
Windows 視線制御のランチャーは次のようになっています。

この中で特筆すべきは「精密クリック」です。
動画を見るとわかるとおり、クリックやダブルクリックする際に頻繁に使っています。
マウスを前提としたソフトではツールのボタンが小さいため、その分精緻なクリックが求められます。
このような細かい動作は精密クリックの方が明らかにやりやすかったです。
またキーボード入力に関しても、画面の大部分を占拠するのではなく、上下いずれかの半分に配置できるため(「↑↓」アイコンで位置を変えられます)、プログラミングしやすいです。
もちろん同じようなパネルを HeartyAi で用意できれば、キーボード入力に関しては互角になる可能性もあります。
Windows 視線制御を使ってアルファベットでコードを入力する際には、デフォルト状態では全角になってしまうので、英語入力に切り替える必要があります。
Fn キーを押して、Windows + スペースキーを押下してください。
切り替えるとスタートメニューに ENG と表示されます。

ちょうど動画の 4:38 あたり(https://youtu.be/AZGVm5torng?t=275)でこの操作をしています。
日本語入力にもどしたい場合には同様の操作で元に戻ります。
プログラマを目指すために
もしも、プログラミングを楽しいと感じ、職業としてのプログラマを目指したいと思った場合に、知っておくとよいことをここにまとめます。
どのプログラミング言語を選択するか
プログラミングのための言語は実に多く存在します。
ある一定以上のレベルになればコーディングする上でプログラミング言語の違いはあまり気にならなくなりますが、向き不向きは確実に存在します。
たとえばゲームを作りたいのであれば C# がお勧めでしょう。
Unity というゲームエンジンが有名で、これを使えばコンシューマ、スマホアプリ、Webアプリ問わずゲーム開発が可能です。
Unity は商用のコンシューマゲームでも利用されているゲームエンジンなのでまさに本格的なプログラミングにピッタリです。
また C# は Windows のソフトや Web アプリを作ることも可能です。
それ以外ですと Python は昨今では教育の現場でよく利用されるので選択肢に入ります。
機械学習のライブラリなどが充実している関係で、そういった分野でよく利用されます。
もちろん Web 開発もできますし、私は詳しくないのですがゲーム開発もできるようです。
Web 開発に特化した言語でいうと、PHP などは手軽で、かつ採用事例が多いプログラミング言語です。
採用事例の多さはそのまま解説の多さにつながるので、学習しやすい言語です。
ただ、$ 記号を何度も使うことになるので視線制御では少し面倒に思います。
私自身は昨今利用されるプログラミング言語に限っていえば
C -> Java / C# / VBA -> Ruby -> Scala -> PHP / JavaScript / TypeScript -> Kotlin
といくつものプログラミング言語を扱っています。
一部を除いてプログラミングの考え方は変わらず、シーンによって使い分けています。
重要なことはまずはひとつを極めることです。
その知識があればその他のプログラミング言語を学ぶことも容易くなります。
児童にどのプログラミング言語を進めるか迷った場合には、中学校で取り扱うであろうプログラミング言語を選べば間違いないでしょう。
さもなければ Windows であれば C# をお勧めします。
およそプログラミングで作れるものは大抵作れる上に、Windows も C# も Microsoft 社製なので環境構築が格段に楽です。
Visual Studio (Microsoft 社製)という開発ソフトをインストールすれば確実にプログラミングを始められます。
プログラミング教材
教材に関しては通常のプログラミングの教材で問題ありません。
書籍で学ぶ場合は Kindle などの電子書籍を利用するとよいです。
視線制御だけで読み進めることができます。
また昨今ではプログラミングを学ぶための動画教材もたくさんあります。
無料でできるもののうち、ドットインストール(https://dotinstall.com/)などはお勧めです。
もしゲームを作ってみたい場合には「Unityでゲームを作ってみよう」を見てみるとよいでしょう。
プログラミングスクールなどは利用しなくて問題ないです。
第一線に活躍するプログラマのうち、独学の割合はとても高いです(私自身もそうです)。
これはプログラマに重要な素養として挙げられるものが好奇心と集中力であることが関係しています。
つまり、好奇心の赴くままに目的を達成するまで集中して調べたり試したりできることがそもそも必要なのです。
ブラウジング(検索)
プログラマはプログラミングする際に、その頭脳だけで完結しているわけではありません。
自分がプログラミングすることは重要ですが、誰かが作ったプログラム(ライブラリなどと呼ばれます)を利用することも同じぐらい重要です。
その際に必要になるのが、そのプログラムを利用する方法を知ることです。
利用方法を知る上でもっとも簡単な手段はドキュメントを読むことです。
第三者が利用することを想定して公開されているプログラムにはその利用方法を記したドキュメントが存在しているはずです。
また、広く利用されているものであれば、第三者による解説も存在します。
そういった情報を集めるためにブラウジングによる検索を行うことが必要です。
幸いなことにブラウジングで利用するのはクリックやホイール操作のみです。
視線制御でも情報収集は可能です。
プログラマのプログラミングの楽しみ方
初学者にとって、画面上の何かをグラフィカルに動かすことは分かりやすく実感が持てるので楽しいと感じます。
グラフィカルな操作は視線制御が苦手とするところのため、視線制御によるプログラミングでは楽しめないと考えてしまうかもしれません。
しかしそれは違います。
実はグラフィカルな操作以外のところに楽しさを覚えているプログラマも多く存在しています。
彼らは何に楽しさを見出しているのでしょうか。
楽しさを感じるポイントは人それぞれなところがありますが、私を例にしていくつか楽しさを感じるポイントをお話します。
たとえば、私は「上手く」プログラムを書けると楽しいです。
これは言うなれば、上手い文章を書けることと同じような感覚です。
ただの文字の組み合わせであっても、小説家が書いた文章と素人が書いた文章では差があります。
プログラムは文章である以上、そこに巧拙の差は存在し、その上達は達成感を伴う楽しさです。
たとえば、私は「思った通りに」プログラムが動くと楽しいです。
プログラムは思った通りには動かない、書いたとおりに動く、といった格言があるとおり、とても融通の利かないものです。
自分が考えたことを実際に動かしてみるとうまくいかなくて、その原因が何かを探り、正しいプログラムを書こうとやっきになっていると時間はあっという間に過ぎ去っていきます。
この思考と試行を繰り返す作業は苦難に似た気分ですが、それを乗り超えうまくいったときにはアハ体験に似た快感が得られ、楽しく感じられます。
たとえば、私はプログラミングで「誰かの役に立つ」と楽しいです。
この誰かは自分だったり、家族だったり、友人だったり、もちろん不特定多数の誰かもいます。
プログラムは一度完成すれば何度でも動きます。
苦難を乗り越えれば、実に多くの人に影響を与えられるのです。
誰かの役に立つということは、人の善なる心の表れであり、無上の喜びに近いと私は考えます。
いくつか例を挙げましたが、ここで伝えたいことはプログラミングはグラフィカルに動いて楽しいだけではないということです。
むしろただそれだけであったならとっくに私は飽きていたでしょう。
是非児童にはこういった楽しみを本人にとってよきタイミングで伝えてあげてほしいです。
おわりに
まだこの手記は道半ばです。
必要に応じて加筆していきます。

![[PHP Conference 2019]思想と理想の果てに――クリーンアーキテクチャのWEBフレームワークを作ろう](https://nrslib.com/wp-content/uploads/2019/12/phpcon-2019-proposal-577x410.png)