皆さんの職種はなんでしょうか。
フロントエンド、バックエンド、インフラだけに収まらず、エンジニアの職種は多岐にわたります。
もちろんどれかの職種に収まらず兼務したり、なんでもこなすフルスタックエンジニアである方もいるでしょう。
さて、私の場合はどうかというと、普段ドメイン駆動設計のお話などをしている関係でバックエンドのエンジニアと認識されがちですが、実はフロントエンドもやっていたりします。
直近では Vue.js や Angular.js を使った SPA のサイトの開発や設計をしていますし、Web に携わる前はゲームのクライアントプログラマでした。
じゃあフロントエンドなの? と聞かれるとそういうわけでもなく、そもそも自身の領域を定めるつもりがないので「ただのプログラマだよ」と答える日々だったりします。
バックエンドメインの人と思われていても特段問題はないのですが、ここらで一丁フロントエンドっぽい話もしてみようかな、というわけで 2019/03/18 に「入門!アトミックデザイン」というセミナーを開催しました。
各種URL
なるセミ募集ページ: https://nrs-seminar.connpass.com/event/122208/
サポーターズColab募集ページ: https://supporterzcolab.com/event/752/
スライド
あとがき
今回のテーマはフロント界隈で今熱い(?)アトミックデザインの入門編です。
デザインが絡むお話ということで聴講いただく皆様の顔ぶれもいつもと異なり、今回はデザイナーの方もいらっしゃったりしました。
私の方もそれは想定したので、なるべくデザイナーにもわかりやすいようにお話しするように心がけたのですが、それでもデザイナー専門の方には難しい内容もあったかと思います。
なぜデザイナーには難しいのでしょうか。
その理由はアトミックデザインがフロントエンドに寄っているせいではないかと考えています。
私が最初にアトミックデザインのコンセプトを知ったとき、実をいうとかなり半信半疑でした。
というのも、フロントエンドの便利なモジュールを作るのには3階層(Atoms, Molecules, Organisms)ではてんで足りないと思ったからです。
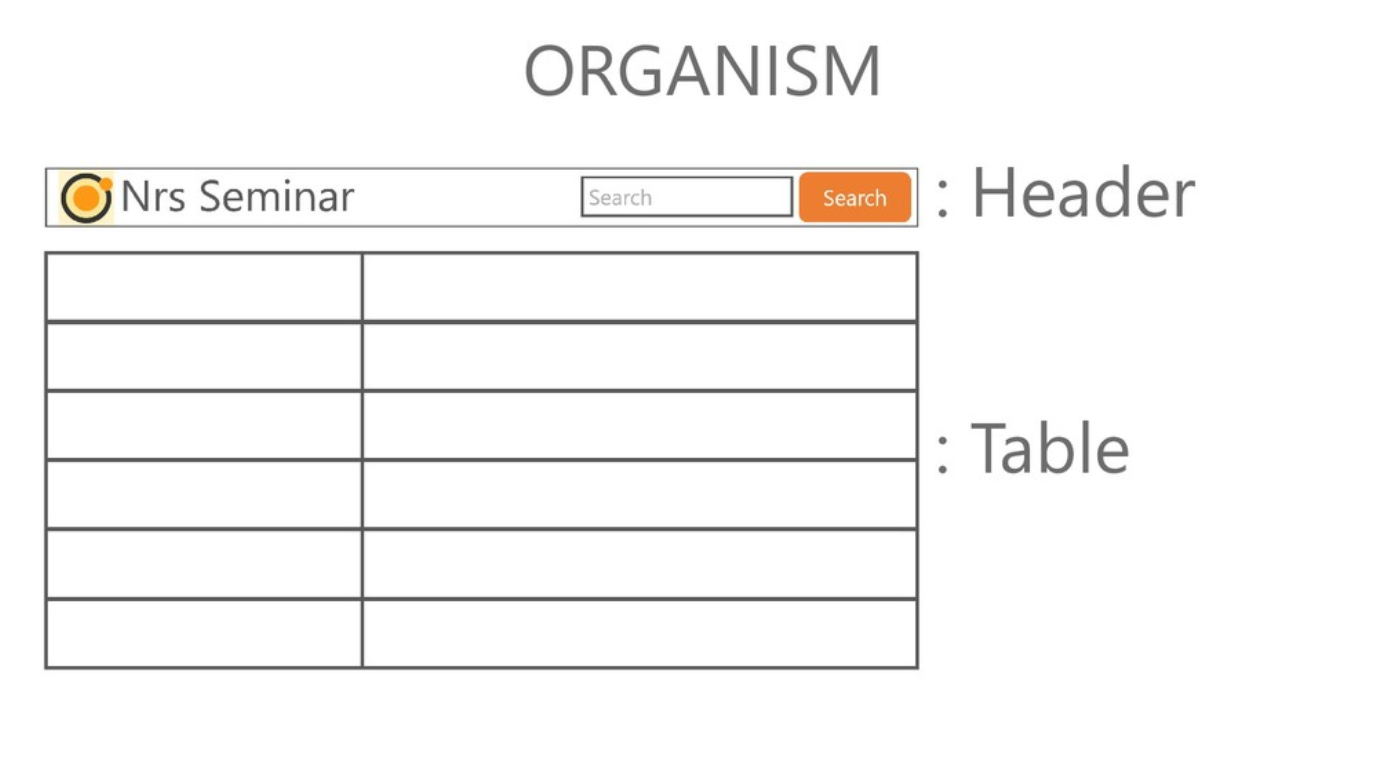
スライドにも記載されていますが、たとえばテーブルのモジュールを作るだけでも Atom がセルで Molecules が行、そして Organism がテーブルとなるので、それだけでもういっぱいいっぱいです。

もしもテーブルとタブを組み合わせたモジュールを作ろうとしたら、それは一体なにに値するのでしょうか。
真に便利なものを作ろうとすると三階層では圧倒的に足りないのは分かりきっています。
三階層という縛りを入れて不便を強いられるというのは恐らく間違いです。
このようにアトミックデザインの考えに厳密に沿おうとすると無理が必ず生じます。
なぜでしょうか。
それはアトミックデザインがそもそもフロントエンド開発のためのものではないからです。
であればアトミックデザインは何なのでしょうか。
たとえば第一章の章題を確認してみると「Designing Systems」とあります。
(Atomic Design by Brad Frost: http://atomicdesign.bradfrost.com/)
そう、アトミックデザインはデザインシステムなのです。
デザインシステムはソフトウェアプロダクトに関わる全ての人のためにあります。
プロジェクトはプロダクトオーナー、プランナー、デザイナー、そして開発者といった様々な職種の方々が一緒になって進んでいきます。
彼らにはみなそれぞれの職責があり、各々が持つ技能は異なっています。
どの技能が秀でているという話をするわけではありませんが、それらの技能の中で開発者の技能はとりわけ特殊です。
自分がそれに属しているから贔屓をしている可能性もありますが、ある程度の理解をするために必要な前提知識が他の職種に比べて多いのです。
たとえば開発者が欲する適度なモジュールの粒度というのはとても伝えるのが難しいです。
デザイナーからしてみれば、まったく別物と思っていたものが実装上は共通のものだったりすることは多々ありますし、その逆もまた然りです。
これを完全に理解するためには開発者になるしかありません。
もちろんそうはいかないのが世の中の常です。
そこで登場するのがデザインシステムです。
デザインシステムはさながらプロダクトに関わるすべての人の共通ルールです。
たとえばモジュールの粒度についてもルールとして決めておけば、プロダクトに関わるすべての人が一定の意識をもって作成することができます。
ここまでくればもうお分かりですね。
そこにデザインシステムにフロントエンドの都合を割り込ませれば、開発者が開発しやすくなるのです。
アトミックデザインはまさにこういったフロントエンドの都合が少し反映されたデザインシステムだと私は考えています。
冒頭で「なぜデザイナーには難しいのか」という問いに対する答えは、アトミックデザインには開発者の意図つまり「知識が反映されているから」です。
この考えに至ったとき、これはチャンスだと認識しました。
どんなチャンスかというとコンポーネント指向を推し進めるチャンスです。
コンポーネント指向という言葉が世の中に出回って、もうどれほどになるでしょうか。
たとえばゲームの世界ではコンポーネントを作るのは当たり前のことです。
(Unity などはコンポーネント指向が謳い文句になっていたりするほど有名です)
しかし幸か不幸か Web には HTML という仕組みがありました。
この仕組みはとても強力で、組み合わせによってソフトウェアを成り立たせることができてしまいます。
とても単純なので学習コストが少なく、それが主流である現場も存在しています。
もちろん開発の初期段階ではあまり問題にならないことも多いでしょう。
もしも同じようなコードが必要になったらコピペすればよいだけです。
しかし、運用する段になるとどうでしょう。
たとえばいろいろなページで登場するモーダルに共通の装飾を施す改修が必要になったら……?
様々な箇所にコピペされたタグを修正していくのは気の遠くなるような作業に違いありません。
コンポーネント指向はこれを解決してくれます。
すべてがコンポーネントですので、再利用するときはコピペではなくコンポーネントを生成して利用することになります。
改修をする場合もコンポーネントを修正すれば、それが利用されているすべての箇所に伝播することになります。
これはソフトウェアを運用していくうえで強力な味方になるでしょう。
こういったこともあり Web においてコンポーネント指向を推し進めたいと常々考えておりました。
そんなときに出会ったアトミックデザインはまさに渡りに船でした。
この考えは理解しやすく(もしくは理解しやすそうに見える)、またコンポーネント指向の考えが根底にあります。
デザインシステムとして取り入れられれば、コンポーネントの粒度として実装に落とし込みやすいのです。
そして Organism は Organism をコンポジションしてよいルールであれば、いくらでも便利なものを作ることは可能です。
コンポーネント指向をまるまると他の職種の方に知ってもらうには知識が多すぎます。
アトミックデザイン程度であれば頑張れば習得できる範囲です。
エンジニアを納得させる指標として。
モジュールとして扱いやすい粒度にする指標として。
デザイナーとエンジニア、それぞれの技能を生かすために。
アトミックデザインをデザインシステムとして採用してみてはいかがでしょうか。
![[なるセミ]入門!アトミックデザインを開催しました](https://nrslib.com/wp-content/uploads/2019/03/キャプチャ-1-730x410.png)